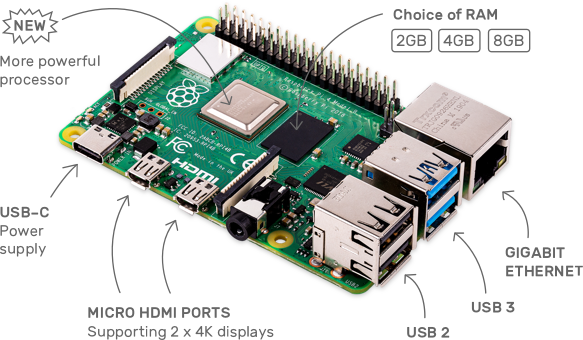
Pentru că am avut ceva probleme cu hostingul de-a lungul timpului și pentru că în urmă cu câteva luni am achiziționat un Raspberry Pi 4 cu 8 GB RAM, m-am gândit să îl pun la treabă și să îmi găzduiesc blogul pe el.
Sunt mai multe variante de a instala WordPress pe un server, există și scripturi pentru automatizarea procesului precum Webinoly sau Wordops, însă fiind vorba de un server Raspberry Pi și pentru că îmi place să fac lucrurile old school, o să prezint în acest tutorial cum să instalați WordPress pe Pi.
Să începem cu ”necesarul de materiale”. Pentru acest proiect aveți nevoie de:
1 x Raspberry Pi 4 cu 8 GB RAM
1 x SSD extern (preferabil de 250 GB)
1 x cablu USB-C / alimentator
1 x cablu rețea
1 x laptop / calculator
Instalarea și configurarea sistemului de operare
Puteți instala sistemul de operare direct pe SSD, așa că primul pas este să conectați SSD-ul la laptop / PC și să instalați Raspberry Pi OS, urmând instrucțiunile de aici.
Al doilea pas este activarea conexiunii SSH. Puteți face asta, urmând instrucțiunile de aici.
Atașați SSD-ul la Raspberry Pi, conectați Pi-ul la router și porniți-l. Identificați adresa IP a Raspberry-ului, logându-vă pe router și vedeți ultimul dispozitiv conectat la acesta cu numele raspberrypi.
Conectați-vă la Raspberry prin SSH, apoi actualizați sistemul de operare, urmând instrucțiunile de aici.
Actualizați sistemul de operare folosind comanda:
sudo apt update && sudo apt upgrade -yInstalarea NGINX
Acum trebuie instalat serverul web. NGINX (ce se pronunță engine X), este o variantă light de server Web , ce este a fi recomandat a fi folosit în acest caz, în defavoarea mai cunoscutului Apache.
Pentru a îl instala NGNIX folosiți comanda:
sudo apt-get install nginxDupă finalizarea instalării NGNIX, porniți serviciile folosind comanda:
sudo service nginx startTestarea serverului Web
NGNIX, creează automat un fișier HTML de test în folderul web. Astfel, dacă încercați să accesați Raspberry Pi-ul dintr-un browser, folosind adresa IP a acestuia (în cazul meu aceasta este 10.0.0.4), va apărea pagina de mai jos:

Fișierul HTML este salvat în folderul /var/www/html.
Configurarea NGINX
Acum că serverul web NGNIX este up and running, e nevoie de câteva setări suplimentare pentru a trece mai departe.
Pentru a configura NGINX, trebuie făcute câteva modificări în fișierul nginx.conf, pentru asta puteți edita fișierul folosind comanda:
sudo nano /etc/nginx/nginx.confOdată deschis fișerul, trebuie făcute următoarele schimbări:
- eliminați din comentarii instrucțiunea multi_accept, ștergând # din fața acesteia și setând acest parametru on – permițându-se astfel mai multe conexiuni simultan
- schimbați valoarea keepalive_timeout din 65, cât este în mod normal, în 10, astfel încât NGINX să deconecteze mai repede conexiunile idle
- eliminați din comentarii instrucțiunea server_tokens, ștergând # din fața acesteia și asigurați-vă că acest parametru este off – pentru a elimina posibile erori ale NGNIX
- sub instrucțiunea server_tokens, mai adăugați o linie cu instrucțiunea client_max_body_size și setați acest parametru cu valoarea 100m
- eliminați din comentarii instrucțiunea gzip_vary on, ștergând # din fața acesteia – pentru ca serverele proxy să stocheze ambele variante ale unei resurse și cea arhivată și cea normală, eliminînd astfel posibilele probleme de afișare
- eliminați din comentarii instrucțiunea gzip_proxied, ștergând # din fața acesteia și setând acest parametru any
- eliminați din comentarii instrucțiunea gzip_comp_level, ștergând # din fața acesteia și setând acest parametru 5
- eliminați din comentarii instrucțiunea gzip_http_version 1.1, ștergând # din fața acesteia – permițându-se astfel compresia atât pe HTTP/1.0, cât și pe HTTP/1.1.
- adăugați linia gzip_min_length 256; înainte de gzip_types
- înlocuiți parametrii gzip_types cu cei de mai jos
gzip_types
application/atom+xml
application/javascript
application/json
application/rss+xml
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/svg+xml
image/x-icon
text/css
text/plain
text/x-component
text/javascript
text/xml;Asta va permite ca pe lângă fișierele HTML să poată fi arhivate și fișere JavaScript, CSS și SVG.
Salvați modificările făcute în fișierul nginx.conf apăsând tastele Ctrl + X, urmat de tasta Y.
Pentru a testa dacă instrucțiunile din fișierul de configurare nu conțin erori, folosiți comanda asta:
sudo nginx -tDacă totul este OK , resetați serviciul NGNIX folosind comanda:
sudo service nginx restartInstalarea PHP 7.4-FGM
Pentru a instala PHP 7.4, puteți folosi o singură comandă:
sudo apt-get install php7.4-fpm php7.4-mysql php7.4-xmlrpc php7.4-curl php7.4-gd php-imagick php7.4-imap -y
Activarea PHP în NGNIX
Pentru a activa PHP în NGNIX, trebuie făcute câteva modificări, folosind comanda:
sudo nano /etc/nginx/sites-available/defaultCăutați linia
index index.html index.htmIntroduceți index.php înainte de index pentru ca linia să arate așa:
index index.php index.html index.htm;Acum căutați în fișier următoarea secțiune:
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
# location ~ \.php$ {Și eliminați # din secțiune și faceți modificări, astfel încât să arate ca cea de mai jos:
# pass PHP scripts to FastCGI server
#
location ~ \.php$ {
include snippets/fastcgi-php.conf;
# # With php-fpm (or other unix sockets):
fastcgi_pass unix:/var/run/php/php7.4-fpm.sock;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
# # With php-cgi (or other tcp sockets):
# fastcgi_pass 127.0.0.1:9000;
}Salvați fișierul de configurație și restartați serviciile NGNIX folosind comanda:
sudo service nginx reloadTestarea PHP
Acum trebuie să creați un fișier PHP pentru a verifica dacă funcționează totul OK.
Pentru asta trebuie să folosiți comanda:
sudo nano /var/www/html/index.phpÎn fișierul nou creat introduceți următoarea linie, apoi salvați fișierul:
<?php echo phpinfo(); ?>Acum reîncercați să accesați Raspberry Pi-ul din browser, pagina ar trebui să arate așa:

Configurarea php.ini
Acum trebuie făcute puține modificări în fișierul de configurare php.ini, folosind comanda:
sudo nano /etc/php/7.4/fpm/php.ini
Căutați în fișier instrucțiunea upload_max_filesize și schimbați parametrul astfel încât să fie identic cu cel al client_max_body_size setat anterior în NGNIX.
upload_max_filesize = 100mAcum căutați instrucțiunea cgi.fix_pathinfo și schimbații valoarea din 1 în 0
cgi.fix_pathinfo=0Această instrucțiune va spune PHP-ului să nu încerce să execute scripturi cu nume similar, dacă fișierul solicitat nu este găsit, securizând astfel serverul prin prevenirea unui anumit tip de atac prin care PHP-ul este păcălit să execute un cod malware.
Salvați fișierul folosind combinația de taste Ctrl + X apoi Y.
Instalarea bazei de date MariaDB
Acum că PHP-ul este configurat, urmează instalarea bazei de date MySQL. Pentru asta vom instala MariaDB folosind comanda:
sudo apt-get install mariadb-server mariadb-clientDupă terminarea instalării trebuie să vă logați cu userul root (de administrator) și să executați următoarea comandă:
sudo mysqlNu este o idee bună să folosești userul root pentru operațiile de zi cu zi, așa că vom crea un super user cu drepturi de administrator pentru a fi folosit în locul userului root, iar mai târziu vom dezactiva accesul remote la userul root.
CREATE USER 'username'@'localhost' IDENTIFIED BY 'password';În comanda de mai sus înlocuiți username cu numele de utilizator dorit și password cu parola aleasă, urmând să alocăm drepturi de administrator noului utilizator folosind comenzile:
GRANT ALL PRIVILEGES ON *.* TO 'username'@'localhost';
FLUSH PRIVILEGES;
exitÎnchideți MariaDB și logați-vă cu noul nume de utilizator pentru a verifică dacă i s-au alocat corect drepturile de administrator.
Acum urmează securizarea accesului la baza de date cu ajutorul comenzii:
sudo mysql_secure_installation
Pe parcursul instalării va trebui să răspunzi la o serie de întrebări, după cum urmează:
switch to unix_socket authentication - n
change root password - n
remove anonymous users - y
disallow root login remotely - y
remove test database - n
reload privilege tables - yInstalarea Adminer
Pentru managementul bazei de date vom instala Adminer cu ajutorul următoarelor comenzi:
sudo mkdir /var/www/html/admin
cd /var/www/html/admin
sudo wget https://www.adminer.org/latest-mysql-en.phpRedenumiți fișierul PHP pentru a avea mai ușor acces la el
sudo mv latest-mysql-en.php adminer.phpPentru a folosi Adminer deschideți un browser și accesați http://10.0.0.4/admin/adminer.php înlocuind adresa IP cu cea a serverului vostru.
Protejarea directorului admin
Pentru că am creat un folder admin în /var/www/html/ pentru a accesa Adminer, ușor. prin interfața web, trebuie să îl securizăm pentru că, altfel, poate fi accesat de către oricine știe că acel folder există. De aceea trebuie să restricționăm accesul, astfel încât să nu fie accesat de pe IP-ul public, ci doar din rețeaua locală.
Pentru asta trebuie să configurăm în NGINX accesul în folderul admin, folosind comanda:
sudo nano /etc/nginx/sites-available/defaultIntroduceți următorul cod în secțiunea server, înainte de parametrii location:
# Only allow access of /admin/*.* via internal IP
location ^~ /admin/.*\.php$ {
return 444;
allow 10.0.0.0/24;
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php7.4-fpm.sock;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
}Odată editat și salvat fișierul, trebuie restartat serverul pentru ca modificările să se aplice. Vom face asta cu ajutorul comenzilor:
sudo nginx -t
sudo service nginx restartCând vom încerca să accesăm folderul admin de pe o adresă IP externă va apărea un mesaj de eroare 403 de la NGNIX, dar veți putea accesa folderul de pe un IP intern cuprins între 10.0.0.0 și 10.0.0.255.
Instalarea WordPress
Acum că avem un server NGNIX funcțional, cu PHP7.4 și MariaDB, este momentul să instalăm WordPress. Primul pas este să ștergem fișierul index.php creat anterior înainte de a descărca WordPress.
Putem face asta folosind comenzile:
cd /var/www/html/
sudo rm index.*
sudo wget https://wordpress.org/latest.tar.gzAcum dezarhivați fișierele și mutați-le din directorul wordpress astfel:
sudo tar xzf latest.tar.gz
sudo mv wordpress/* .
sudo rm -rf wordpress latest.tar.gzAcum că WordPress este instalat, mai trebuie câteva câteva setări pentru directoarele WordPress.
Pentru asta creați un fișier robots.txt cu comanda:
sudo nano robots.txtÎn acest fișier introduceți următoarele instrucțiuni, apoi salvați fișierul:
User-agent: *
Disallow: /wp-admin/
Allow: /wp-admin/admin-ajax.php
Disallow: /wp-includes/
Allow: /wp-includes/js/*
Disallow: /admin/Fișierele descărcate nu aparțin niciunui utilizator, așa că vom schimba ownership-ul directorului html, astfel încât să aparțină userului NGINX www-data:
sudo chown -R www-data: .
Lasă un răspuns